| Lectura estimada de: 10 minutosSi necesitas conectar con la creatividad y la inspiración, estas tendencias de diseño web para 2022 pueden ser una gran ayuda.
Algunos dicen que la vida media de un sitio web es de tres años. Y los elementos de diseño, como el color y la tipografía, a menudo se actualizan con más frecuencia que eso. Por ello es tan importante mantenerse al día con las tendencias de diseño web. Hacer esto te permitirá hacer pequeños ajustes a tu estilo de diseño hoy para que no estés desactualizado mañana.
Esta guía de tendencias de diseño web, te ayudará a crear un plan de diseño puntual durante todo el año, incorporando algunas de las tendencias más recientes para 2022. ¡Vamos a ello!
Tendencias de diseño web para conectar con la inspiración en 2022

1) Tipografía «Only Heroes»
Cuando no tienes la imagen o el video perfectos, una hermosa tipografía puede llamar la atención. Esta tendencia de diseño se centra en sorprendentes conjuntos y pares de tipografías para ayudar a impulsar los diseños.
Con solo elementos de texto y tal vez algunos bloques de color en «el área del héroe», estos proyectos se enfocan en lo que las personas necesitan sacar del diseño de inmediato.
Una combinación de hermosos estilos de letras y un tipo de letra secundario para armonizar todo es importante para que esta tendencia funcione. Todo debe ser muy legible y los tipos de letra deben tener un estilo distintivo sin ser abrumadores.
Busca una sans serif llena de personalidad o una opción novedosa legible y combínala con algo neutral para lograr el mayor impacto.

2) Homepage al estilo Cinema
En el otro extremo del espectro de diseño están las páginas de inicio de estilo cinematográfico. Que presentan historias en video a pantalla completa y poco más.
Este estilo de diseño hace que el usuario se sienta parte del video e inmerso en la escena en cuestión. Otros elementos, desde el elemento de texto hasta la navegación, a menudo se minimizan y se colocan en las esquinas de la pantalla para darle suficiente espacio al video.
Aquí está la otra cosa que muchos de estos proyectos tienen en común: también usan efectos de estilo cinematográfico, como cámara lenta (como se ve arriba), viñetas u otros efectos que a menudo se sienten únicos para videos o películas. Es de las tendencias de diseño web más llamativas.

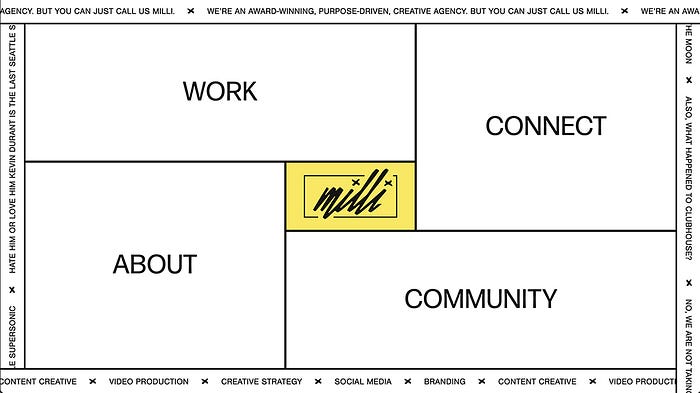
3) Cuadrículas y bloques
Los diseños con mucho contenido o incluso sin elementos de verdadero arte pueden beneficiarse de patrones de cuadrícula o bloques fuertes para ayudar a armonizar todo.
Lo divertido de esta tendencia es que puedes adoptar tantas opciones diferentes, desde estilos de bloques mínimos con texto (arriba) hasta cuadrículas de imágenes más complejas que unen elementos visuales.
Para aprovecharla al máximo, piensa en cómo los bloques o una cuadrícula pueden unirse y ayudar a organizar la información. Usa el diseño para crear elementos de clic adicionales, puntos de entrada o formas para que los visitantes del sitio web interactúen.

4) Cambio entre modo claro y oscuro
La capacidad de alternar entre el modo oscuro y el claro es una característica muy solicitada. Que quizás no sabes que necesitas. A los usuarios les encanta poder controlar la base visual central de un sitio web o una aplicación, y la mayoría de los teléfonos lo permiten. Agregar un conmutador a tu sitio web solo mejora la experiencia del usuario.
Recuerda que cuando se trata del modo claro y oscuro, simplemente cambiar de negro a blanco o viceversa no es suficiente. Tu esquema de diseño debe contener paletas para ambos modos. Puedes obtener más información sobre cómo diseñar para el modo oscuro aquí.

5) Pantallas modernas divididas
El diseño de pantalla dividida es una de las tendencias de diseño web que sigue evolucionando. Lo bueno de las pantallas divididas modernas es que brindan más interactividad y fomentan la participación. El ejemplo anterior es una gran mirada a cómo usar esta estética de diseño con muchos elementos interactivos que tienen elementos tridimensionales y de video.
El truco para hacer que esta tendencia funcione es hacerla tuya. Las pantallas divididas pueden proporcionar opciones de interacción de esto o aquello para los usuarios o simplemente proporcionar un poco de equilibrio visual entre los elementos de texto e imagen.

6) Elementos fuera de la pantalla
A veces, lo que hace que un diseño sea interesante es lo que no puedes ver. La tendencia de los elementos fuera de la pantalla juega con esta idea con gráficos en movimiento, texto u otros elementos que parecen salirse de la pantalla. El movimiento puede ocurrir sobre sí mismo o como resultado de interacciones de desplazamiento.
Lo bueno de esta tendencia es que alienta a los visitantes del sitio web a mirar realmente el diseño y pensar en lo que están viendo y lo que significa. Por el contrario, si suceden demasiadas cosas, el mensaje puede perderse. Entonces, esta tendencia funciona mejor con elementos simples que se entienden fácilmente.

7) Tipografías experimentales
Los tipos de letra nuevos, diferentes, modernos y únicos pueden llevar un diseño al siguiente nivel. Con más proyectos que utilizan un patrón visual con un enfoque en la tipografía, los tipos de letra experimentales son una herramienta de diseño imprescindible.
La característica clave de las tipografías experimentales es que son diferentes. Algunos incluso pueden ser diseños inacabados que los tipógrafos lanzan antes de tiempo, o pueden crearse a medida.
Es posible que veas formas y líneas que no esperabas, fuentes tridimensionales, animación o color, y una sensación bastante diferente. Las fuentes experimentales funcionan mejor para páginas de inicio grandes, titulares destacados. Por lo general, no son adecuados para el texto del cuerpo o los bloques de copia más pequeños.

8) Elementos de diseño superpuestos
Cada elemento de diseño no tiene que tener su propio contenedor. De hecho, pueden superponerse.
Los elementos de diseño superpuestos crean profundidad y dimensión, además de proporcionar una ruta de seguimiento visual de un elemento al siguiente en los proyectos de diseño.
Aquí está el truco de esta tendencia de diseño: debes crear y superponer elementos de tal manera que todo siga siendo legible y «colapse» de una manera que mantenga esa legibilidad en los dispositivos móviles. De lo contrario, esta tendencia puede caer rápidamente.

9) Estética súper mínima
Una página de inicio limpia puede ayudar a los usuarios a explorar el resto del diseño. La estética súper mínima, particularmente para las páginas de inicio, es un estilo de gran tendencia.
Las opciones van desde fondos planos con texto, como el ejemplo que se muestra arriba, hasta páginas de inicio de fotos o videos casi sin navegación y solo con un título.
Esta estética súper minimalista elimina casi todo del diseño. El aspecto moderno es aerodinámico y limpio, pero se está arriesgando con tan pocas opciones interactivas.

10) Tipografía con rellenos y contornos
Las combinaciones de tipografía rellena y de contorno (a menudo en el mismo tipo de letra) están en plena vigencia. La tendencia presenta dúos tipográficos con y sin funciones interactivas. El sitio web anterior, por ejemplo, utiliza texto relleno como un estado de desplazamiento para indicar a los usuarios que se puede hacer clic en el elemento. Los estados de contorno son para elementos no flotantes.
Los resultados son súper interesantes y crean un divertido efecto tipográfico que puedes usar de muchas maneras diferentes. Además, hace que el emparejamiento de fuentes sea muy sencillo, ya que estás usando una fuente de dos maneras diferentes.

11) Muchas Serifs
La tipografía Serif, que alguna vez se consideró «ilegible» en la web, está apareciendo en todas partes. Desde serifas cortas y simples hasta letras elaboradas con trazos y extremos más largos, este tipo está diseñado para ser leído.
El mayor contribuyente a esta tendencia podrían ser las pantallas de alta resolución (y su dominio en el mercado). No hay borrosidad ni distorsión con estos tipos de letra.
Las serifas de casi cualquier estilo pueden funcionar maravillosamente, incluidos los estilos modernos y de transición a losas. Las serifas son apropiadas para mostrar texto y cuerpo del texto.

12) Espacio blanco exagerado
Los estilos minimalistas se vuelven aún más minimalistas con espacios en blanco exagerados en los diseños.
Una razón por la que el espacio en blanco es tan popular es que puede ayudar a enfocar cierta parte del diseño: el espacio ocupado por algo, en lugar de nada.
El espacio en blanco también tiene una sensación hermosa y clásica que es fácil de ajustar para cualquier cantidad de proyectos.

13) Micro animaciones
Gracias a todos esos pequeños y geniales gifs en las historias de Instagram, los sitios web presentan más micro animaciones en forma de gifs estilo calcomanía.
Incluso los sitios web que no esperarías, como el diseño de comercio electrónico, utilizan este estilo para llamar la atención del usuario. Puede ser cualquier cosa, desde pequeñas imágenes que aparecen en la pantalla hasta elementos de texto en movimiento.

14) Video Todo
Si aún no estás utilizando videos en proyectos de diseño de sitios web, este es el año en que probablemente sucederá. El contenido de video es enorme. Y cada vez es más accesible.
Desde fondos en movimiento, arriba, las historias de video que son el contenido que impulsa el diseño, este tipo de narración es la ola del futuro. A los usuarios les gusta. No se puede negar eso. Y por esa razón, seguirá creciendo en popularidad.

15) Logotipos aerodinámicos
Los diseños de logotipos simples y optimizados están reemplazando algunas de las opciones más complejas que servían como elementos de marca de pantalla completa en el pasado. Tal vez sea porque otros elementos de la pantalla se están volviendo más complicados o tal vez sea solo una moda pasajera.
De cualquier manera, los logotipos simples están en todas partes. Lo bueno de estos logotipos es que los elementos de letra e icono simples son fáciles de leer con un vistazo. La única precaución es que todos parecen tener una apariencia similar.
Ahora te toca a ti.
¿Con qué frecuencia realizas pequeños cambios en el diseño de tu sitio web para mantenerte actualizado? Si bien puede ser una idea intimidante, hacer pequeños cambios todo el tiempo en realidad puede convertirse en parte de tu rutina y puede ayudar a mantener el diseño fresco. (También puede evitar que te aburras rápido). Acelera el proceso con las tendencias de diseño, como las que se muestran en este artículo, para que puedas mantenerte a la moda sin preocupaciones.

Digital Marketing Manager en Orienteed. Consultor en Estrategias de Inbound Marketing y Comunicación Digital. Diseñador Web, especializado en Usabilidad y UX. Coach Ontológico Profesional certificado. Ex Co-Fundador de Mauna Media. Autor del libro Cómo crear un blog rentable hoy.


