Muchos profesionales de marketing suelen descuidar la llamada a la acción. Y ese descuido puede significar que los clientes potenciales no avancen en el «funnel» de ventas. Lo que puede ser impactante en el negocio. Quiero compartir en este post no sólo el concepto sino algunas mejores prácticas para tus llamados a la acción.
¿Qué es una llamada a la acción?
Una llamada a la acción o Call To Action (CTA) es un botón o enlace que colocas en tu sitio web para atraer clientes potenciales. Los cuales se convierten en oportunidades de venta tras completar un formulario en una página de destino. Una llamada a la acción es el enlace que conecta el contenido normal en el cual tu cliente potencial está interesado y una página —la página de destino— que contiene una oferta de mayor valor. Lo suficientemente relevante e interesante como para persuadir al visitante de completar un breve formulario.
Los «Call To Action» pueden utilizar todo tipo de texto para llamar la atención de los prospectos calificados de tu negocio, como por ejemplo:
- Descarga tu ebook gratuito ahora.
- Comienza una prueba gratuita.
- Programa una cita.
- Obtén una consulta gratuita.
Buenas prácticas al crear una llamada a la acción
Al inicio puede que necesitemos practicar con diferentes Call To Action. Pero te garantizo que en poco tiempo verás la efectividad de esta importante pieza en la mercadotecnia de atracción.
Los CTA deberían tener las siguientes características:
- Ser visualmente llamativos y con un texto que invite al lector a hacer clic en la oferta.
- Ser breves: un par de palabras es suficiente, no más de cinco es lo ideal.
- Contener palabras orientadas a la acción: comienza con verbos como «descargar» o «registrar».
- Estar ubicados en un lugar fácil de encontrar y seguir el flujo orgánico del sitio web.
- Tener un color que contraste con la combinación de colores de la página web, pero que luzca bien con el diseño general.
- Ser lo suficientemente grandes como para que se vean desde una distancia considerable. Pero no tan grandes como para desviar la atención del contenido principal de la página.
- Ser claros y fáciles de entender: asegúrate de indicar exactamente lo que el visitante obtendrá si hace clic en la llamada a la acción y si es redireccionado a la página de destino.
5 Ejemplos simples y efectivos de llamados a la acción
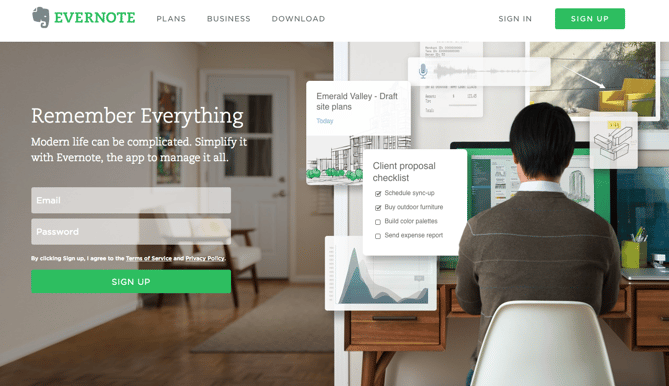
1. Evernote
Botón CTA: Registrarse
«Recuerda todo». Los visitantes pueden entender inmediatamente ese mensaje en el momento en que llegan a esta página. El diseño en el sitio web de Evernote hace que sea muy fácil para los usuarios ver los beneficios rápidos de usar la aplicación y cómo registrarse para usarla. Además, el color verde de los botones CTA principales y secundarios es el mismo verde que el título y el logotipo de Evernote, y todos resaltan de la página.

2. Dropbox
Botón CTA: Regístrate gratis
Dropbox siempre ha adoptado un diseño simple con mucho espacio en blanco. Incluso los gráficos en su página de inicio son sutiles y simples.
Gracias a ese diseño simple y espacio negativo, el botón de llamada a la acción azul «Registrarse de forma gratuita» se destaca de todo lo demás en la página. Como el CTA y el logotipo de Dropbox son del mismo color, es fácil para el visitante interpretar esta llamada a la acción como «Registrarse en Dropbox». Esa es un call to action efectivo.

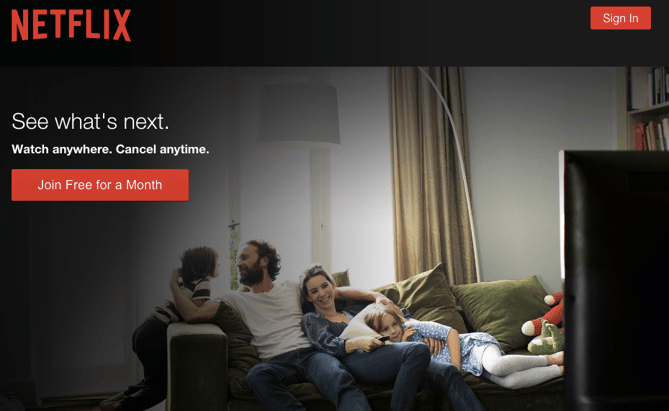
3. Netflix
Botón CTA: Únete gratis por un mes
¿Qué miedo sienten los usuarios antes de comprometerse a suscribirse? Que será un dolor cancelar su suscripción si no les gusta. Netflix corta ese temor de raíz con el texto «Cancela en cualquier momento» justo encima del CTA «Únete gratis durante un mes». Intuyo que la tranquilidad generada por sí sola ha aumentado el número de los registros. Además, notarás nuevamente que el color rojo de los llamados a la acción principales y secundarios aquí coincide con el color del logotipo de Netflix.

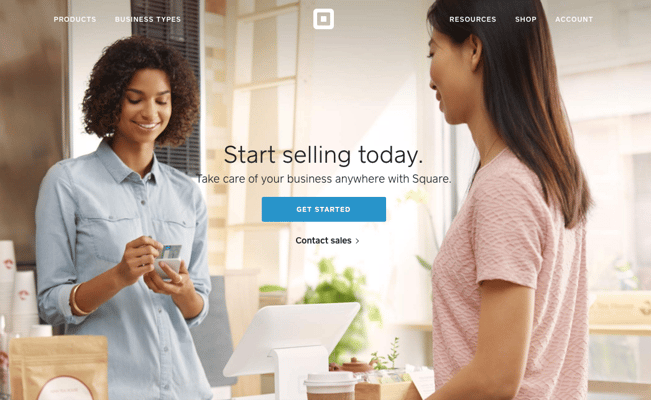
4. Square
Botón CTA: Comenzar
Para lograr un diseño efectivo de CTA, debes considerar más que solo el botón en sí. También es muy importante tener en cuenta elementos como el color de fondo, las imágenes que lo rodean y el texto que lo acompaña.
Teniendo en cuenta estos componentes de diseño adicionales. La gente de Square usó una sola imagen para mostrar la simplicidad del uso de sus productos. Donde la llamada a la acción «Comienza» está esperando su clic. Si observas detenidamente, el color de la tarjeta de crédito en la imagen y el color del botón CTA coinciden. Lo que ayuda al espectador a conectar los puntos de qué esperar si / cuando hacen clic.

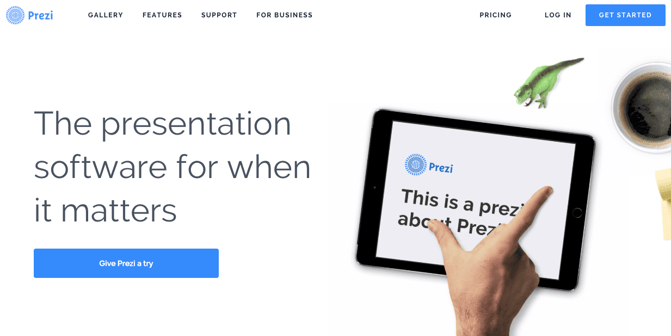
5. Prezi
Botón CTA: Prueba a Prezi
La gente de Prezi también está en el estilo de diseño minimalista en su sitio web. Además del dinosaurio verde y el café marrón oscuro. El único otro color que acompaña al diseño predominantemente en blanco y negro es un azul brillante. El mismo azul de su logotipo principal. Ese azul brillante se coloca estratégicamente en la página principal: la llamada a la acción principal «Give Prezi a try» y la secundaria «Get Started», llevan a los usuarios a la misma página de precios.

Aclaratoria: no tengo datos para saber si los ejemplos anteriores son científicamente exitosos. Pero todos estos ejemplos siguen las mejores prácticas mencionadas en este artículo. Si decides reproducir estas llamadas a la acción en tu sitio web. Recuerda realizar pruebas para conocer si funcionan para tu audiencia objetivo. Si utilizas Hubspot, seguro querrás conocer los CTA Inteligentes que ofrece su herramienta, dependiendo del plan que tengas.
Ahora es tu turno!
Lo dicho. Un call to action (CTA) es una herramienta clave en la estrategia de inbound marketing, y se realiza a través de enlaces o botones atractivos que colocaremos estratégicamente en nuestra web o blog. Nos permiten invitar a los usuarios a seguir navegando y nutrirlos a través de contenidos relacionados, o llevarles a una página de destino de valor donde tendrán que completar un formulario con sus datos. Si necesitas ayuda con tu estrategia de marketing de atracción por acá estamos listos para acompañarte.

Digital Marketing Manager en Orienteed. Consultor en Estrategias de Inbound Marketing y Comunicación Digital. Diseñador Web, especializado en Usabilidad y UX. Coach Ontológico Profesional certificado. Ex Co-Fundador de Mauna Media. Autor del libro Cómo crear un blog rentable hoy.


