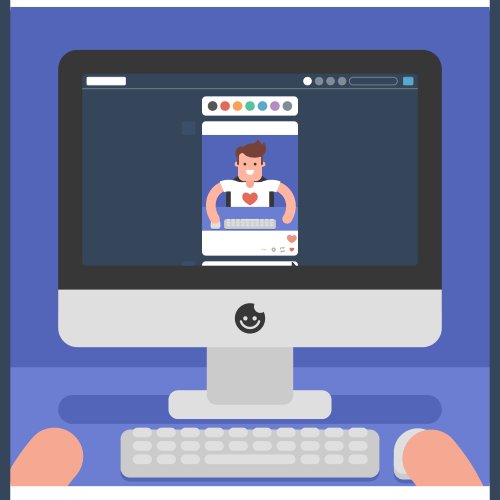
Se usaron mucho al inicio del Internet. Pero resurgieron gracias a las redes sociales. Si quieres transmitir mensajes hoy en día debes aprender a diseñar un GIF e incluirlo en tu estrategia. Ahora impregnan todo, desde la cultura POP hasta las campañas publicitarias. Para la próxima generación de diseñadores y desarrolladores. Es esencial conocer los gráficos en movimiento y tener una buena comprensión de los conceptos básicos para crear un GIF.
Un buen GIF puede ser lúdico y lleno de dinamismo, o puede ser lento y sin problemas. Lo que describe la sensación detrás de las imágenes en movimiento. La clave es entender qué hace un llamativo GIF. Y crear un lenguaje que se adapte a la atmósfera del mensaje.
Sin embargo, hay algunas reglas para diseñar un GIF, aprender y algunas herramientas que pueden aparecer en el camino. A continuación una recopilación de los mejores consejos de creativos, freelancers y agencias para dominar el arte de diseñar un GIF.
La Guía más reciente para diseñar un GIF como un verdadero profesional
01. Mantenerlo llamativo
Con el uso de las redes sociales alcanzando un máximo histórico, tal vez no sea sorprendente que la tendencia de los GIF en publicidad esté aumentando rápidamente. «Usar GIF en contenido social puede ser realmente poderoso si se ejecuta correctamente», dice Tom Grant, diseñador de Fiasco Design en Bristol.
Él ve los GIF como la mejor forma para llamar la atención. Lo que da vida a lo que tal vez sea «una publicación plana y estática». Llevándola más a «formas llamativas, atractivas e informativas».

02. Conserva el tamaño reducido para compartir en redes sociales
Para los diseñadores, existen algunas reglas para hacer GIF efectivos para las plataformas sociales. «El principal desafío técnico es mantenerlos por debajo de las limitaciones de tamaño de archivo de cada plataforma de redes sociales». Sugiere James Curran, director sénior de la productora mundial Partizan. «Tumblr en particular siempre es complicado ya que tiene un límite de 2MB, así que a veces necesito ser creativo con formas de acortar los bucles para mantener el tamaño bajo».
Getting ready for Christmas early with a few loops for @anyahindmarch 🎅 pic.twitter.com/UtU2GUwCiR
— James Curran (@slimjimstudios) 8 de noviembre de 2017
También existen algunas reglas particulares para crear GIF comprimidos: primero, sigue a una paleta de colores limitada. Evitar degradados es esencial. Ya que terminará con sombras sucias o archivos de gran tamaño. Los píxeles semitransparentes también son un «no-no». Ya que la transparencia está totalmente encendida o totalmente apagada, algo a tener en cuenta para evitar los «bordes dentados».
03. Diseña con los usuarios móviles en mente
Aunque los diferentes tipos de sitios web usan GIF de diferentes maneras. La mayoría de los diseñadores están de acuerdo en que es mejor no tener una gran cantidad de GIF reproduciéndose al mismo tiempo en una página. Curran recomienda usar «rollovers» para evitar la ralentización y para mantener las animaciones a la velocidad que se esperaba.
Y vale la pena tener en cuenta el tipo de dispositivos en los que se va a ver el GIF. El consejo de Curran es diseñar con una pequeña pantalla en mente: «Mantenga todo simple y audaz para que funcione bien en cualquier dispositivo».
Olympops—Wrestling from Animade on Vimeo.
Russell Etheridge, miembro del equipo creativo de Animade, es partidario de diseñar en un cuadrado. «Muchos de nuestros GIF comienzan de esa forma y se recortan si es necesario. Además, tiendes a desplazarte en sitios sociales en vertical con tu teléfono, por lo que es mejor tener un diseño más cercano a un cuadrado, ya que las imágenes más estrechas se verán más pequeñas».
04. Haz que funcione como un bucle continuo
El diseñador parisino Valentin Adam, que trabaja para Playground Paris, dice que, en lugar de pensar en los GIF específicamente, es el concepto del formato «loop» el que está ganando ritmo: «Es realmente divertido hacer una animación de dos segundos que suena infinitamente y se ve como si fuera diferente en cada ciclo ».
Curran está de acuerdo y sugiere pensar que los GIF son continuos. En lugar de tener un punto de inicio y un final definidos. «Trata de contar una historia que funcione dentro de un ciclo», sugiere. «Creo que eso ayuda a que las personas sigan viendo GIFs durante más tiempo».

Si la animación es de corta duración, es una buena práctica limitar los bucles a no más de tres veces antes de detener por completo la animación. Recomienda Nick Lewis, diseñador y desarrollador de frontend en Fiasco Design.
Sin embargo, si diseñas el GIF para ir a una plataforma de redes sociales como Twitter, no necesitas preocuparte, ya que las funciones integradas solo dan play a los GIF cuando están a la vista.
Finalmente, es esencial que tus bucles sean agradables y suaves. Y hay una trampa en particular para evitar. «Tener el último fotograma de la animación igual al inicio da como resultado una pequeña retención donde se ve el mismo fotograma dos veces, lo que provoca un bucle poco uniforme», señala Etheridge. «Asegúrate de eliminarlo al final para evitar esto».
05. Encuentra las herramientas adecuadas para ti
Para la mayoría de los diseñadores, dominar Photoshop es muy importante a la hora de crear sus propios GIF. Curran recomienda YouTube como un recurso recurrente. Con tutoriales en línea que muestran los conceptos básicos del software: «Una vez que tienes una buena comprensión, puedes descubrir cómo adaptar esos principios al estilo de trabajo que deseas crear».
Grant sugiere jugar en CodePen: «Tiene grandes fuentes de inspiración y ofrece un lugar para aprender y ser creativo con el código, ya sea un principiante o un profesional experimentado».
Para GIF más complejos. After Effects es la herramienta de elección de muchos diseñadores. «Hay un control mucho mayor sobre las funciones de movimiento y sincronización, así como algunas herramientas adicionales para crear animaciones realmente potentes», revela Lewis.
Si estás buscando mejorar tus habilidades de After Effects, prueba el tutorial de creación de GIF de Curran (arriba). Aquí hay otra buena guía para empezar a animar com After Effects. Y otros 40 tutoriales increíbles de animación.
Es posible exportar tus diseños como GIF directamente. Pero Lewis sugiere exportar primero como un video: «Parece ser más fácil comprimir de esa manera y reducir el tamaño del archivo».
06. Comienza con lo simple
Con todas estas opciones diferentes, es fácil sentirse abrumado. «Debido a que hay muchas variables a considerar, hay muchas pruebas y conocimientos técnicos necesarios. Puede tomar el doble de tiempo que un cambio de ilustración habitual para crear un GIF en bucle», dice la ilustradora de Melbourne Ellen Porteus.
Su consejo para los principiantes es mantener las cosas simples: «Comienza con algunos elementos, para comprender cómo se mueven las cosas, y construye lentamente una animación más complicada. Yo empecé creando muchas bolas que rebotaban».

Adam dominó el arte de mantener las cosas simples cuando estaba trabajando en la expansión de su cartera de GIF. «Tenía en mente hacer un gran movimiento misceláneo con un montón de cosas tontas y locas, pero para hacerlo tuve que publicar un GIF todos los días, en parte para evitar pensar demasiado», explica.
Ejecutó el desafío durante todo un mes y publicó los GIF en su cuenta de Instagram. Mediante el empleo de una variedad de trucos logró reducir su tiempo promedio de creación a alrededor de una hora.
07. Convierte un video en un GIF
Diseñar un GIF no tiene por qué ser exclusivo de los ilustradores. Puedes importar cualquier video en Photoshop para convertirlo en un GIF. Para aquellos que carecen de las habilidades de Photoshop, Grant recomienda experimentar con Giphy, que ofrece una manera simple y gratuita de dividir sus videos en cuadros.
«Realmente no uso el sistema de animación de cuadros en Photoshop, ya que las capas de video son mucho más intuitivas», comenta Etheridge. «Si estoy animando gráficos, voy a animar en After Effects e importarlo a Photoshop como un archivo de video renderizado antes de convertirlo».
Sin embargo, señala que si está haciendo un GIF a partir de secuencias de vídeo de acción en vivo, lograr un ciclo sin interrupciones será mucho más complicado, al igual que obtener un color uniforme.
08. Hazlo accesible para todos
Para garantizar que el contenido se pueda conectar con un público más amplio. Los desarrolladores deben ser conscientes de la accesibilidad y los estándares web. «La animación web siempre debe usarse para mejorar progresivamente la experiencia», argumenta Grant.
Sugiere describir animaciones y GIF animados en texto para que puedan ser entendidos por los usuarios de lectores de pantalla, y evitar demasiado parpadeo o centelleo para que sigan siendo adecuados para los espectadores con epilepsia fotosensible.

El cofundador de Animade, James Chambers, está de acuerdo en que la accesibilidad debe incorporarse desde el principio: «Conceptos básicos como proporcionar etiquetas alt en imágenes – GIF animados o de otro tipo – debería ser una referencia».
También señala que para la animación vectorial, el uso de SVG en línea puede mejorar drásticamente la accesibilidad. En pocas palabras un SVG es un formato de imagen vectorial basado en XML. Para gráficos bidimensionales que admite interactividad y animación. «Desde el punto de vista de la accesibilidad, los SVG en línea contienen más información cuando se comparan con una etiqueta en blanco canvas y, por lo tanto, pueden ser mejor interpretados por el navegador», explica.
Para sitios de animación pesada. Chambers sugiere combinar SVG con un uso cuidadoso del etiquetado ARIA. Los lectores de pantalla, listos para usar, funcionan con HTML habitual, pero agregar ARIA puede proporcionar a los usuarios de lectores de pantalla más contexto y una mayor interactividad con el contenido. Sin embargo, ARIA no tiene ningún efecto sobre cómo se muestran o comportan los elementos en los navegadores, sino que solo actúa como una capa descriptiva adicional. Una herramienta increíblemente útil para desarrolladores web.
09. Explora algo nuevo
Entonces, ¿por qué los GIF se han vuelto tan populares?. Para muchos diseñadores, ofrecen una nueva salida para la expresión creativa. «Creo que se debe en parte a que la audiencia principal de los GIF es más joven, —los clientes— están más interesados en el contenido que está un poco fuera de ritmo», dice Curran.
«Por alguna razón, las marcas parecen más abiertas a permitir que los creadores sean más creativos con los GIF de lo que serían con contenido más convencional. Como los GIF son proyectos más pequeños con presupuestos generalmente más pequeños, las marcas no corren el menor riesgo de usar este formato para intentar algo diferente.»

Porteus está de acuerdo: «Todo se trata de aprovechar al máximo la flexibilidad del medio digital. Las ilustraciones tradicionales son geniales, pero diseñar un GIF puede ser realmente atractivo, divertido e inteligente. Para mí, los GIF más atractivos son los que se combinan sin interrupciones e infinitamente. Con mucho movimiento y diversión».
En cuanto a lo que hace un gran GIF. La intuición tiene algo que ver con eso. «Se trata de comprender los principios básicos de la animación, el sentido del ritmo y poder pensar en una idea». Concluye Curran. «¡Todavía estoy aprendiendo todas esas cosas después de más de 10 años de animación!».
¡Vivan los GIF!

Digital Marketing Manager en Orienteed. Consultor en Estrategias de Inbound Marketing y Comunicación Digital. Diseñador Web, especializado en Usabilidad y UXp. Coach Ontológico Profesional certificado. Director de Mauna Media.