
Si ya estás familiarizado con Adobe Ilustrator –el ya mítico software de diseño–, ahora la realización de los Wireframes para tus proyectos será mucho más intuitiva.
Para aquellos lectores que no sepan qué es un Wireframe, es bueno recordar puntualmente que un Wireframe dentro del mundo del diseño y desarrollo web, viene a ser una representación esquemática de un sitio o página web. El Wireframe carece de elementos gráficos (colores, tipografías, imágenes) que distraigan en una primera fase la comprensión de cómo debe ser la interacción de las personas con ese sitio web.
El objetivo principal de un Wireframe es de servir como herramienta de comunicación, para transmitir la interacción y conversar con arquitectos de información, desarrolladores, diseñadores y clientes comprometidos en el proyecto. Luego, el conjunto de Wireframes sirve también como una herramienta para hacer una primerísima evaluación de la usabilidad de una interfaz visual o sitio.
Armature: para hacer Wireframes en Adobe Illustrator
Dicho lo anterior, comparto en este artículo a esta potente herramienta que he descubierto y que se llama Armature. Según comenta el equipo que ha desarrollado la herramienta para crear un Wireframe sólo tienes que añadir los objetos –arrastrándolos– a cualquier mesa de trabajo y de forma muy rápida estará listo el Wireframe de tu proyecto.
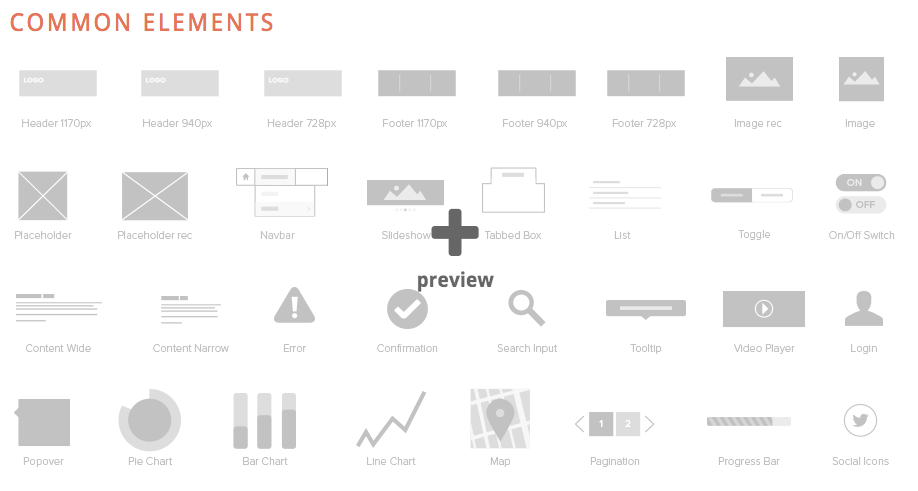
Dentro de Armature encontrarás una amplia galería de objetos, que típicamente se utilizan en el proceso de diseño y desarrollo web. Elementos como cabeceras, menús, pestañas, pies de página, marcadores de posición, información sobre herramientas, tooltips, bloques de contenido, elementos de formulario y un buen y actualizado etc.

Algo súper importante –dada la evolución del mercado– es que la herramienta también te permite no sólo crear Wireframes para sitios web en versión de escritorio, sino que además para varios dispositivos móviles como smartphones o tabletas.
Como la mayoría de las productos que permiten agregar valor en la vida, en este caso Armature es una herramienta de pago. Pero que justo ahora está de oferta y puedes comprarlo por tan sólo 12US$ a través de mightydeals.com, así que si necesitas hacer Wireframes más cómodamente seguro esto te interesa.
No dudes en dejar cualquier comentario sobre esta herramienta.
Sígueme en Twitter: @JESUSMACEIRA

Digital Marketing Manager en Orienteed. Consultor en Estrategias de Inbound Marketing y Comunicación Digital. Diseñador Web, especializado en Usabilidad y UX. Coach Ontológico Profesional certificado. Ex Co-Fundador de Mauna Media. Autor del libro Cómo crear un blog rentable hoy.


