Los Core Web Vitals son un factor más a evaluar para medir la experiencia de usuario. Sí, hace unas semanas Google anunció que los Core Web Vitals serán un factor más a la hora de decidir qué posición ocupa tu web en los rankings de Google.
Por el momento Google no lo está teniendo en cuenta pero, según algunos sitios especializados, a principios del 2021 comenzará a evaluar los Core Web Vitals como factor de posicionamiento web. En este artículo queremos explicarte de qué se trata y por qué es relevante para tu SEO.
¿Qué son los Core Web Vitals?
Los Core Web Vitals —o elementos básicos de la Web— son un conjunto de factores específicos que Google considera importantes en la experiencia general del usuario de un sitio web. Los Core Web Vitals se componen de tres medidas específicas de velocidad de página e interacción del usuario: la visualización de contenido, retraso en la primera carga de entrada y cambios de diseño en el layout.
En resumen, los Core Web Vitals son un subconjunto de factores que formarán parte de la puntuación de «experiencia de la página» para Google (básicamente, la forma en que Google evalúa la experiencia de usuario general de ti sitio web).

¿Cuáles son las métricas que deberíamos ver para el Core Web Vitals?
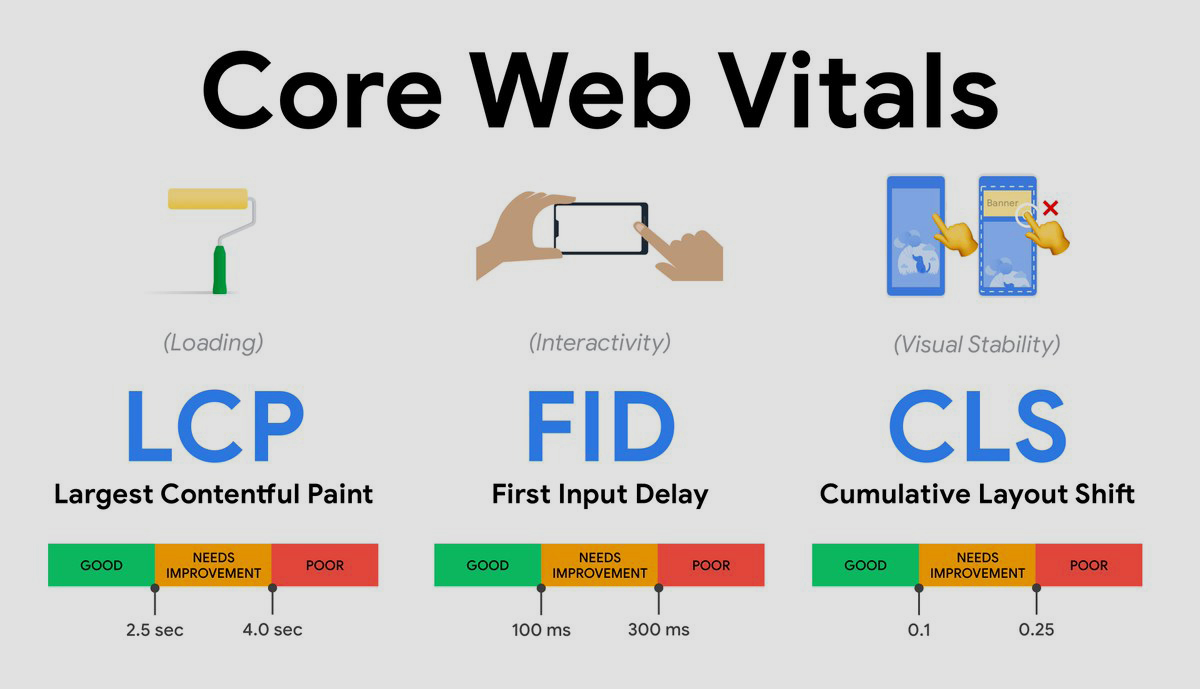
Desde Google, los Core Web Vitals evalúan la experiencia de usuario en un sitio web, como hemos dicho, desde tres criterios. Estos miden el tiempo en el que un usuario puede empezar a interactuar con la página web que visita. Los Core Web Vitals son tres LCP, FID y CLS. (siglas en inglés.)
- LCP: Largest Contenful Paint es la métrica que marca la velocidad de carga percibida por el usuario. Es decir, el LCP nos indica el tiempo que tarda en cargarse una web significativamente para el usuario. En concreto, el LCP nos indica el tiempo que tarda en cargarse y renderizarse el elemento más grande de la ventana gráfica.
- FID: First Input Delay es la métrica que mide el tiempo mínimo en el que un usuario en poder interactuar con el sitio web. Cuanto más rápido sea FID mejor será la experiencia de usuario que visita la web.
- CLS: Cumulative Layout Shift es la métrica que se obtiene de sumar el tiempo de carga acumulado de todos los cambios de diseño inesperado. Es decir, está métrica nos indica cuando dejan de producirse cambios inesperados en el diseño de la web.

Core Web Vitals: los valores ideales a monitorear
Los valores ideales pueden ir cambiando según avance el desarrollo web y la velocidad de transferencias de datos pero actualmente se considera óptimo lo siguiente:
- LCP: Lo ideal es que el LCP esté por debajo de 2.5 segundos. Por debajo de 4.0 segundos se considera que necesita mejorar y por encima se considera un mal resultado.
- FID: Lo ideal es que esta métrica este por debajo de 100ms. Por debajo de 300ms se considera que necesita mejorar y por encima se considera un mal resultado.
- CLS: Está métrica debe estar por debajo de 0.1. Por debajo de 0.25 se considera que necesita mejorar y por encima se considera un mal resultado.
¿Por qué son importantes los elementos fundamentales de la Web?
Google planea hacer de la experiencia de la página un factor de clasificación oficial de Google.
La experiencia de la página será una mezcla de factores que Google considera importantes para la experiencia del usuario, que incluyen:
- el HTTPS
- la Compatibilidad con dispositivos móviles
- Falta de ventanas emergentes intersticiales
- «Navegación segura» (básicamente, no tener malware en tu sitio web)
De tal manera que, los elementos fundamentales de la web serán una parte muy importante de esa puntuación.
De hecho, a juzgar por el anuncio y el nombre en sí, es justo decir que los elementos fundamentales de la web constituirán la mayor parte de la puntuación de experiencia de la página.
Es importante señalar que una excelente puntuación en la experiencia de un sitio web no te llevará mágicamente al puesto número uno en los resultados de búsqueda de Google. De hecho, Google se apresuró a señalar que la experiencia de la página es uno de varios (aproximadamente 200) factores que utilizan para clasificar los sitios en la búsqueda. Bueno Google, está bien.
Si quieres hacer seguimiento a las Core Web Vitals de tu sitio web, solo debes ingresar a Google Search Console y mirar las sección «Mejoras».
Ahora es tu turno
Si algo tiene el mundo del SEO y el posicionamiento en motores de búsqueda es que es totalmente cambiante. Previsiblemente Google comenzará a considerar los elementos fundamentales de la web en el 2021, aunque ha dicho que hará el anuncio con 6 meses de antelación. Es muy recomendable que lo tengas en el radar y comiences a implementar las mejoras desde ahora.

Digital Marketing Manager en Orienteed. Consultor en Estrategias de Inbound Marketing y Comunicación Digital. Diseñador Web, especializado en Usabilidad y UXp. Coach Ontológico Profesional certificado. Ex Co-Fundador de Mauna Media.

