Durante mucho tiempo el uso del degradado de color o gradiente fue el mayor no-no en diseño. Los diseñadores tendíamos a evitar el degradado de color porque creaban una fuerte impresión de diseño de los años 90 —quizá 80s?—.

Pero ese ya no es más el caso. Si abres Dribbble o Behance en este momento, es muy probable que veas docenas de diseños que usan gradientes. El degradado de color que usan los diseñadores son «ruidosos» y llenos de movimiento.
En este artículo, quiero compartir algunos consejos sobre cómo usar los gradientes en el diseño. Especialmente pensando en el diseño de Interfaz de Usuario (UI).
¿Por qué tendemos a usar degradado de color en el diseño?
Para encontrar la respuesta a esta pregunta, debemos volver al 2014. Fue el año en que el diseño plano —flat design— se hizo popular: Google lanzó Material Design y Apple actualizó sus macOS con un diseño de IU plano. En aquel entonces, el diseño plano era fresco y emocionante, especialmente en comparación con el diseño skeuomorphic.
Pero el diseño plano tiene sus propias limitaciones. Y una de esas limitaciones significativas es en el contexto de los colores y estilos que los diseñadores podemos usar. Es difícil nombrar más de 10–15 colores que se pueden usar para un diseño plano.
Mediante el uso de los gradientes los diseñadores:
- Conseguimos más libertad creativa. Mientras que los colores planos ahogan el potencial del diseño, el degradado de color abre la puerta a infinitas posibilidades. Al combinar colores, los diseñadores podemos crear diseños visuales llamativos y memorables.
- Podemos introducir profundidad y dimensión al diseño. Los gradientes resuelven el problema del diseño ultra plano (diseños que parecen «demasiado planos»)
Los gradientes son una herramienta sorprendentemente versátil
Usando gradientes, los diseñadores podemos:
Hacer declaraciones audaces
El degradado de color ayuda a crear algo nuevo e inesperado. Incluso un elemento pequeño como un logotipo, puede ser emocionante si le aplicas un degradado.

Enfatizar ciertos elementos
Una gran experiencia de usuario dirige a los usuarios de forma intuitiva a través del producto. El degradado de color bien diseñado subconscientemente lleva a los usuarios hacia el punto focal.
Al hacer que algunas partes de la página sean más intensas, les da más peso visual y las hace más notorias.
Echa un vistazo a la página de inicio de Mixpanel. La ilustración juega un papel vital en este diseño, y el fondo del degradado lo prioriza visualmente.

6 prácticas para crear un gradiente impresionante
1.- Aprende tipos básicos de degradado de color.
Hay varios tipos de gradientes. Todos implican un punto de partida central donde el color comienza y se mezcla progresivamente en otros colores. Para este artículo, quiero cubrir tres tipos comunes de gradientes:
Lineal
Un degradado lineal crea una banda de colores que progresa en una línea recta. El degradado cambia suavemente de un color a otro.

Radial
Los gradientes radiales son similares a los gradientes lineales, excepto que se irradian desde un punto central. Como diseñador, puedes dominar dónde debe estar ese punto central y especificar el tamaño del degradado.

El logo de Instagram que viste arriba fue creado usando un gradiente radial.
Cónico
Un degradado cónico es similar a un degradado radial: ambos son circulares y utilizan el centro del elemento como el punto de origen para las paradas de color. Sin embargo, para un degradado radial, las paradas de color emergen del centro del círculo, mientras que un degradado cónico coloca paradas de color alrededor del círculo.

2.- ¡No elijas el color al azar!
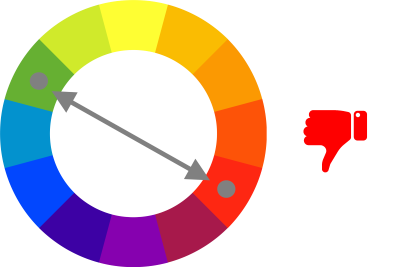
No todos los colores funcionan bien entre sí. Por ejemplo, al combinar colores complementarios, es probable que obtengas esa transición de color con mala apariencia.

El degradado de rojo a verde en el siguiente ejemplo se ve sucio:

Es mejor usar colores análogos (colores que están uno al lado del otro en la rueda de colores):

o sombras del mismo color (es decir, sombras del azul)

3.- Crea transiciones suaves
La transición entre colores debe ser muy suave. Idealmente, el usuario no debería notar el lugar donde un color fluye a otro.
Dale un vistazo al siguiente ejemplo. Puedes notar una línea que separa dos colores. Esta línea crea la impresión de una transición abrupta.

Los ojos del usuario deben relajarse mientras «escanean» la página.
Para crear una transición suave, necesitas pasar más tiempo jugando con las paradas de color.

4.- Transmite emoción o estado de ánimo.
El color evoca respuestas emocionales. Podemos usar esta propiedad de color para conectar con la audiencia en un nivel más profundo.
Piensa en lo que quieres que tus usuarios sientan cuando interactúan con tu producto.
Por ejemplo, si deseas crear una atmósfera altamente energética, puedes usar el degradado de rojo a naranja.

Pero si deseas crear una atmósfera relajante, probablemente debas usar un degradado de azul a azul oscuro.

5.- No te olvides del contraste de color.
No importa lo hermoso que sea su diseño, no debes olvidarte de la accesibilidad. Comprueba siempre la relación de contraste de color.

WCAG 2 nivel AA requiere una relación de contraste de al menos 4.5: 1 para texto normal y 3: 1 para texto grande, y una relación de contraste de al menos 3: 1 para gráficos y componentes de interfaz de usuario

6.- Usa las herramientas adecuadas
Es fácil crear gradientes utilizando Adobe Illustrator. Pero también hay muchas herramientas especiales para crear gradientes, aquí puedes encontrar varias.
Bien. Como verás el degradado de color puede que esté más vigente que nunca. Sólo debemos cuidar los detalles y seguro que tendrán un rol muy relevante en el diseño de UI que tenemos por delante.

Digital Marketing Manager en Orienteed. Consultor en Estrategias de Inbound Marketing y Comunicación Digital. Diseñador Web, especializado en Usabilidad y UX. Coach Ontológico Profesional certificado. Ex Co-Fundador de Mauna Media. Autor del libro Cómo crear un blog rentable hoy.


