Viendo las tendencias de diseño web queda algo claro: son retadoras. Los diseñadores que trabajamos en proyectos web en la actualidad, de alguna manera, nos enfrentamos a más desafíos que nunca.
Debemos crear sitios web atractivos, aplicaciones y servicios que funcionen perfectamente en todos los dispositivos y para una audiencia global. A un ritmo que parece acelerarse cada año. Esa audiencia también es más inteligente en el uso de la tecnología. Los usuarios hoy tienen mayores expectativas y están más alfabetizados sobre diseño, casi esperan la perfección.

Ante los desafíos, hoy es muy importante que los diseñadores seamos conscientes de las nuevas tendencias de diseño web. Allí podemos encontrar soluciones y patrones que pueden ayudarnos a resolver problemas. También a capturar la atención completa de las audiencias y ofrecer experiencias de usuario asombrosas.
Estas son, a mi juicio las tendencias que harán que este año sea muy diferente en el diseño web.
5 tendencias de diseño web para tomar nota en 2017
1. Diseño para pantallas grandes
Cuando la mayoría de las personas piensan en el diseño «web responsive» o adaptable, les viene a la mente un sitio de escritorio que se ve muy bien en una tableta o teléfono móvil. Pero esto es ignorar un creciente segmento de usuarios. Los que tienen monitores a gran escala. Sí, mientras que el móvil tiene más de 10 años de popularidad, los monitores extra grandes –con cada vez mayor densidad de píxeles– vienen creciendo en el mercado. El problema es que la atención pareciera estar en el lado más pequeño del espectro. Son pocos los sitios web que cubren las necesidades visuales de usuarios con pantallas grandes.
Quizá sea un buen momento mirar los datos de tu sitio web e identificar qué proporción de usuarios están accediendo con resoluciones iguales o superiores a 1920×1080 píxeles.
2. Componentes Responsive
Han pasado casi 8 años desde que Ethan Marcotte introdujera al mundo el concepto de diseño «web responsive». Y lo hemos visto desarrollarse a un ritmo increíble. Sin embargo, hay nuevas técnicas y tecnologías en el horizonte, que van a simplificar drásticamente la creación de elementos responsive. Esto hará que los «websites responsive» actuales parezcan simplistas e ingenuos.
Algunos ejemplos son los «media queries» y las especificaciones de CSS-Grid. Estas dos tecnologías permitirán a los diseñadores y desarrolladores web crear experiencias ajustadas a cada tamaño de dispositivo. La acción de estos elementos permitirá crear componentes que respondan según el espacio asignado a ellos. En lugar del tamaño de pantalla completa, mientras que el CSS-Grid nos permite cambiar dramáticamente los diseños basados en «media queries».
Entre los dos, creo que vamos a ver un aumento dramático en la diversidad de plantillas responsivas. Fáciles de acceder para diseñadores y desarrolladores front-end.
Los «Element queries» y «container queries» abren un nuevo horizonte para los «componentes responsive», aquí tienes 10 recursos para obtener más información.
El equipo de «The Foundation» analizó cómo funcionan los componentes responsivos y lo que vendrá en un futuro próximo en este artículo reciente.
3. Microinteracciones específicas del dispositivo
Hasta ahora, el primer método móvil significó construir una experiencia práctica y manejable para pantallas pequeñas. Y luego estratificar en interacciones y animaciones más complejas para el escritorio. Pero a medida que las herramientas móviles en la Web maduran y el tráfico móvil eclipsa a los de escritorio, hay oportunidades para aprovechar las interacciones, haciéndolo de forma nativa en los diferentes dispositivos.

Con el auge de las bibliotecas de JavaScript relacionadas con el tacto y el gesto, hay un montón de oportunidades para animaciones sutiles en respuesta a gestos –por ejemplo, la interacción de actualización de tweets de la aplicación móvil de Twitter– para abrirse paso en más y más aplicaciones web.
Como Nick Babich señaló en un reciente post en Medium, las microinteracciones proporcionan a los usuarios el reconocimiento que anhelan. Las aplicaciones populares como Slack las han tejido hábilmente a lo largo de toda su experiencia de usuario. Deleitándonos y haciendo que la app se sienta mucho más intuitiva.
Aprovechando todo lo que está disponible para los usuarios, las microinteracciones específicas del dispositivo sólo servirán para hacer que las aplicaciones que las utilicen sean más atractivas y personales.
Aprende los conceptos básicos de las microinteracciones, por qué son importantes y cómo usarlas.
Jugar con las animaciones y las transiciones de CSS puede ayudarte a construir y probar algunas microinteracciones limpias. Aquí hay algunas técnicas.
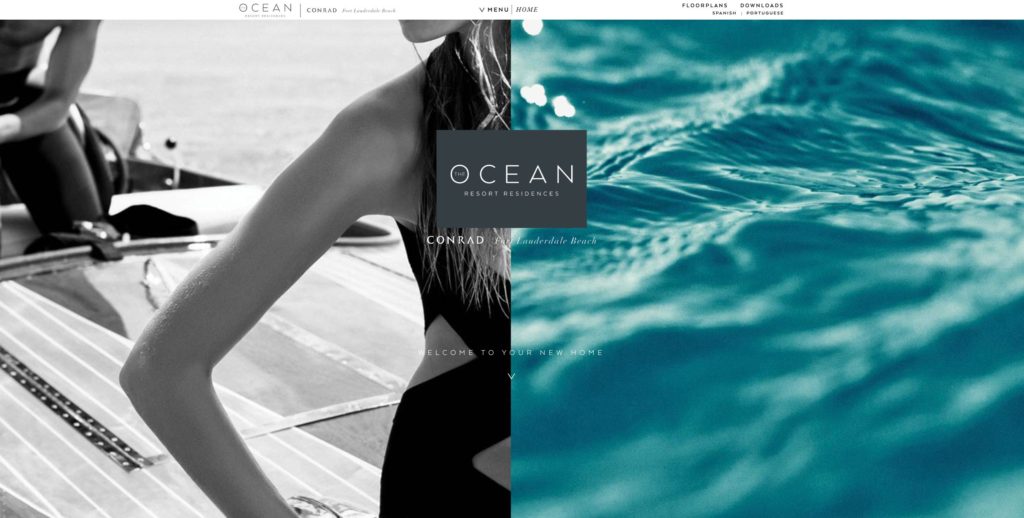
4. Diseño de pantalla dividida
Es una forma sencilla de resaltar un contraste, balancear el texto con imágenes o compartir dos productos diferentes. El diseño de pantalla dividida ha crecido en popularidad para muchos diseñadores. Fácil de implementar, este método de diseño es una gran forma de presentar el contenido. Que se sienta fresco y equilibrado. Para los productos o sitios que requieren una comparación, el diseño de pantalla dividida no es tan obvio.

He visto algunos usos realmente creativos del diseño de pantalla dividida, y creo que esto es sólo la punta del iceberg en cuanto a tendencias de diseño web se refiere. Es el descubrimiento de nuevas formas de contar una historia única y guiar a los usuarios en el viaje digital.
Para inspirarte puedes ir a este enlace o si necesitas aún más hay otros 20 ejemplos aquí.
5. Animaciones Reactivas
La explosión de las aplicaciones móviles nativas en esta década puso foco en el diseño centrado en el ser humano. El iPhone de Apple y su iOS fueron exitosos en gran medida por su diseño orientado a la gente y sus emociones.
Mientras que las aplicaciones móviles han sido el motor de este éxito, muchas experiencias de usuario en los desktops todavía se sienten bastante torpes. Sin embargo, el desarrollo en los navegadores web, JavaScript y CSS, han hecho posible agregar más interacciones enfocadas en las personas mucho más convincentes.
Creo que pronto veremos más tecnologías que hacen posible mayor riqueza en el navegador, lideradas por interacciones muy animadas.
Aquí tienes un muy buen ejemplo de una animación reactiva.
¿Qué te parecen estas tendencias de diseño web? Seguro habrán muchas más, mientras llegan, recuerda que puedes escribirme aquí si necesitas ayuda con tu sitio web.

Digital Marketing Manager en Orienteed. Consultor en Estrategias de Inbound Marketing y Comunicación Digital. Diseñador Web, especializado en Usabilidad y UX. Coach Ontológico Profesional certificado. Ex Co-Fundador de Mauna Media. Autor del libro Cómo crear un blog rentable hoy.



Epalex yisus, excelente post muy fresco, entendible y sobre todo informativo gracias por compartir. AlexH@rdcoCore!!!
Alex! gracias a ti pana por leer. Te escribo por privado luego. Un abrazo!